前几天研究Opencart模板的时候发现了一个少见的CSS选择符:"+",网上查了一下,类似于">"选择符(子节点)的用法,"+"表示兄弟节点,比如:
#body + #right { ... }
该样式将定位于 ID为body的标签之后的ID为right的标签。
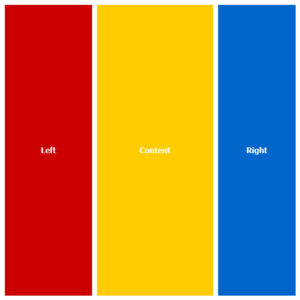
举一个完整的自适应宽度的布局例子:
CSS:
[syntaxHighLighter brush="css"]
#body {
width: 600px;
margin: auto;
height: 600px;
text-align: center;
color: #fff;
}
#column-left {
float: left;
width: 180px;
background: #C00;
height: 600px;
line-height: 600px;
}
#content {
background: #FC0;
height: 600px;
line-height: 600px;
}
#column-right {
float: right;
width: 160px;
background: #06C;
height: 600px;
line-height: 600px;
}
#column-left + #column-right + #content, #column-left + #content {
margin-left: 190px;
}
#column-right + #content {
margin-right: 170px;
}
[/syntaxHighLighter]
HTML:
[syntaxHighLighter brush="html"]
<div id="body"> <div id="column-left">Left</div> <div id="column-right">Right</div> <div id="content">Content</div> </div>
[/syntaxHighLighter]
在这种布局下,不论你删除左栏还是右栏还是两个都删除,#content的宽度都可以自适应。对了,IE6不支持这种布局,希望和我一样抛弃IE6的朋友喜欢这个方法。