前段时间,为公司2011版新首页改版的时候,开发了一个基于jQuery的幻灯片程序,不想越做越复杂,功能越来越强大,索性就做成一个jQuery插件。该插件以本站域名命名:
QQWorldSlider
v1.2.6 特性 更新于 2012-5-4
- 增加是否缓存图片的开关
v1.2.5 特性 更新于 2012-4-5
- 修复不显示next&prev导航按钮情况下,鼠标经过停止播放后,鼠标移开不能继续播放的bug
- 增加缓存下一个幻灯索引的功能
v1.2.4 特性 更新于 2012-3-5
- 增加幻灯图片预载功能
v1.2.3 特性 更新于 2011-11-28
- 增加了 autoHidePager 参数,自动隐藏分页导航
- 增加了 autoHideControls 功能,参数,自动隐藏上下页导航
v1.2.2 特性 更新于 2011-10-23
- 增加了piece模式下 chaos, odd-even 类型
- 修复了piece模式下 指定type无法正常运行的bug
v1.2.1 特性 更新于 2011-10-16
- 增加了过滤script标签的功能,防止脚本被重复调用
v1.2.0 特性 更新于 2011-10-9
- 对动画重新归类:
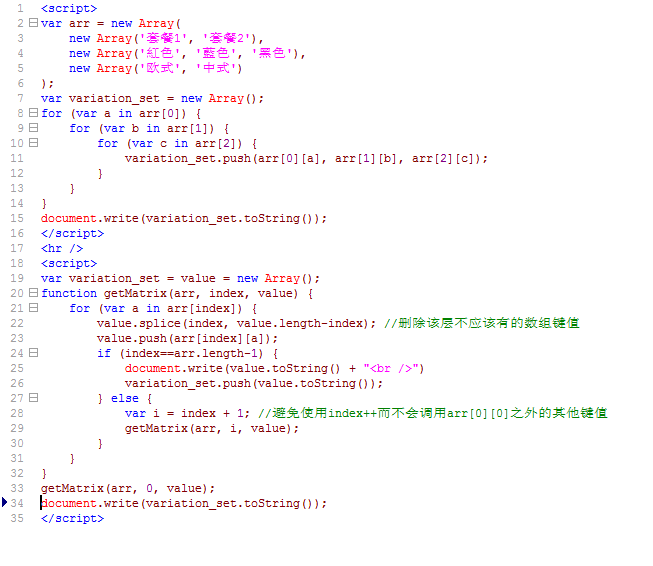
mode: slide, permeate, piece, matrix
每个mode又有如下类型:
slide: horizontal, vertical
permeate: fade, slide, show
piece: order, horizontal, vertical, slant
matrix: piano, bite - 修复permeate动画首次播放由于层级顺序问题导致显示不协调的bug
- 修复permeate和piece动画从第二个逆向播放第一个时由于层级顺序问题导致显示不协调的bug
- 遗留问题: 如果切成的片数无法被长宽除尽,图片会出现裂缝。
- 修复switch的case缺少break;导致幻灯项目重复重建的bug
- 因为某版本升级后,动画播放完毕之前是不能继续播放的,所以以下功能就不需要了:
//解决动画幻灯在网页失去焦点后一段时间变的空白
$(window).focus(_this.controls.autoPlay);
$(window).blur(_this.controls.stopAutoPlay);
v1.1.4 特性 更新于 2011-9-6
- 修复未设置自动播放时,窗口聚焦会激活自动播放功能的Bug
v1.1.3 特性 更新于 2011-7-31
- 增加开关控制鼠标经过幻灯是否停止播放
- 增加更多的pager鼠标事件
- 增加自定义pager的id控制pager的样式
v1.1.2 特性 更新于 2011-7-27
- 增加了随机特效,仅限fade,slide,show模式
- 添加开关控制,动画完毕才能播放下一个幻灯
v1.1.1 特性 更新于 2011-7-26
- 精简了代码
- 修复fade, slide, show 3种幻灯动画运行时间长会变空白的bug
v1.1.0 特性 更新于 2011-7-24
- 增加了fade, slide, show 3种幻灯动画
v1.0.1 特性 更新于 2011-7-24
- 自定义最外层容器的ID,用来自定义该ID下所有元素的样式
v1.0 特性 更新于 2011-7-23
- 支持水平和垂直播放
- 支持同时显示多个单位,无限循环播放
- 支持自动播放
- 支持前进和后退控制播放
- 支持分页跳转
- 支持通过接口控制幻灯片
[demo demo='http://demo.qqworld.org/jQuery/qqworld-slider/' download='http://demo.qqworld.org/jQuery/qqworld-slider/jquery.qqworld_slider.lastest.zip']
主页完善中,敬请期待~











QQWorldSlider - 简单的jQuery幻灯片插件 有 2 篇评论
能不能把你src的代码发布一下?
源码在服务器上, 😛 看你是否能找到了。