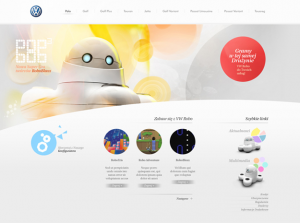
上图,用反差强烈的色块进行分割,强调了版块的划分,即使有很多地方需要强调,也能让用户迅速清楚各版块的重点,不用像以往一样1、2、3…… 将内容依次竖排下来,鼠标都已经拖到第三屏了还没完没了,又没什么新鲜感。
3.曲线法 – 将曲线用于背景或版块分割,消除矩形分割的生硬感。

与直线相比,曲线具有圆润的特点,让人感觉轻松、愉悦。增强视觉感的同时也能够营造活跃的气氛。
上图中,大众的logo和焦点图中的机器人产品,全部由曲线组成,这种情况下,用曲线来分割背景和焦点就显得理所当然了,画面中曲线合理的运用也提高了层次感,机器人和红色标题都更突出。

仿照球的运动轨迹,贯穿着整个页面的曲线,将用户直观的带入了正在激烈进行的棒球比赛现场。看似随意,其实用曲线精当的将标题、焦点图和新闻等版块按重点进行了不同比例的分割。
4.借用法 – 借用现实中的东西,将实物抽象化,提炼出大形轮廓用于背景

现实中的东西也可以应用到网页设计中?当然可以,只要想的到。
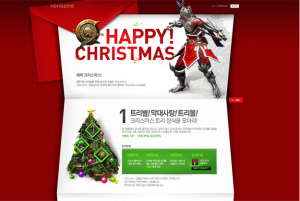
如图,信封是我们生活中常用的东西,如此生活化的东西借用到网页上,展开在用户面前,好像邮寄给您的信一样,立马让人眼前一亮,亲切感油然而生。作为游戏活动的通告页,用白色的信纸来盛放主体内容也再合适不过。

上图,将赛车在赛道上疾驰的场面置放到页面上作为背景,虚化的大城市,放大的赛道,飞奔的赛车……就像此刻坐在电脑前玩赛车,左手正紧紧按着W、A、S、D键一样。让用户身临其境,完全抓住了对方眼球。
以此类推,生活中很多东西都可以借用,例如:写满粉笔字的黑板、电脑的屏幕、写日记的本子、老古董的地图,空旷的足球场……











我的防身暗器:网页设计应急小技巧 有 2 篇评论
感觉页面打开的速度有点缓呀... 🙁
不好意思,因为服务器在国外。