基于CSS3的动画越来越火爆,各大网站都开始尝试使用CSS3来达到更炫的用户体验,Google的logo也一次次吸引着大家的眼球,但光鲜的CSS3动画后面,可能是前端攻城师不断修改查看修改查看反复的一个过程,对时间、位置的精确把控,意味着巨大的工作量,于是,iAnimator来了!
简介
动画制作软件一般为本地客户端软件,如Sencha Animator 、EDGE等,功能非常强大,但是生成的代码过于庞大臃肿,并且收费,而iAnimator采用WEB方式来实现可视化的CSS3动画制作,轻巧、快速,可扩展性强
基于iAnimator制作动画,因为可视化,及预置的特效,及众多属性面板,可以大大提高动画制作的精确性,减轻前端开发人员工作量
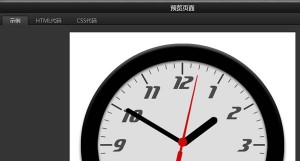
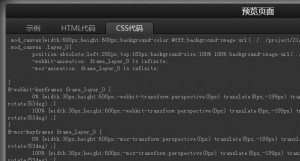
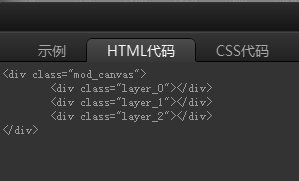
体验

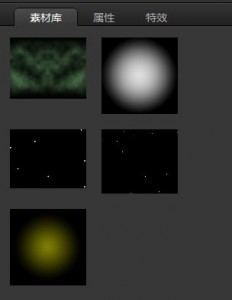
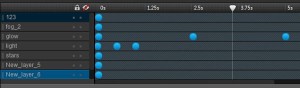
特色








后期的一些想法
- 图层将支持父层、子层,以更灵活的管理图层
- 加入 锁定、可见 快捷按钮
- 属性面板支持 更多的CSS3属性,如box-shadow、text-shadow
- 系统对firefox的支持
- 动画对IE、opera的支持
- 图层帧间的状态更多清晰的展示出来
- 加入事件驱动,如mouseover、click触发动画
- 加入场景,结合事件驱动,在不同场影之间的动画切换,将动画制作更加气势磅礴
转自前端观察