WordPress 3.0发布已经有一段日子了,今天一时心血来潮,想研究一下新函数 wp_nav_menu. 运用这个新功能可以在后台添加导航菜单,并在前台显示,非常方便。
1、首先,在 functions.php 里添加以下代码:
if (function_exists('add_theme_support')) {
//开启导航菜单主题支持
add_theme_support('nav-menus');
//注册一个导航菜单
register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'primary' ) ) );
}
//没有在后台设置导航菜单时调用的函数
function the_main_nav() {
?>
<div id="menu">
<ul id="nav">
<li><a <?php if (is_home()) echo " class=\"current\""; ?> href="<? php bloginfo('url'); ?>/">Home</a></li>
<?php wp_list_cats('style=list'); ?>
</ul>
</div>
<?php } ?>
2、在模版中添加导航菜单的标签:
$menu_args = array( //最外层容器的标签名,默认div 'container' => 'div', //最外层容器的class名 'container_class' => 'mainNavBlock', //最外层容器的id名 'container_id' => 'menu', //导航菜单ul标签的class名 'menu_class' => 'mainNav', //导航菜单ul标签的id名 'menu_id' => "nav", //是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'echo' => true, //备用的导航菜单函数,用于没有在后台设置导航时调用 'fallback_cb' => 'the_main_nav', //显示在导航a标签之前 'before' => '<p>', //显示在导航a标签之后 'after' => '</p>', //显示在导航链接名之前 'link_before' => '<em>', //显示在导航链接名之后 'link_after' => '</em>', //显示的菜单层数,默认0,0是显示所有层 'depth' => 0, //调用一个对象定义显示导航菜单 'walker' => new Walker_Nav_Menu(), //指定显示的导航名,如果没有设置,则显示第一个 'theme_location' => 'primary', ); //打印导航菜单 wp_nav_menu( $menu_args );
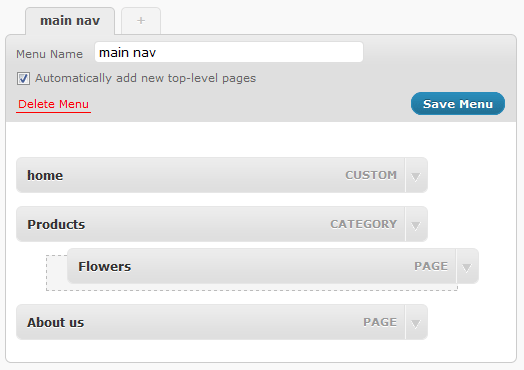
3、现在可以在wordpress后台 Appearance(外观) > Menus(菜单) 中设置菜单了。
设置的方法很简单,先创建一个菜单(Create Menu),然后在左边添加需要的菜单项目,并设置标题属性(Title Attribute),唯一值得注意的是如果想将某个菜单设置为子菜单,只需要将它拖动到父菜单的下面,然后往右拖动一格即可。

往右拖动 Flowers 目录即可将其设置为子菜单。
下面是一个walker类的实例,可以在导航菜单下显示说明:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$prepend = '<strong>'; $append = '</strong>';
$description = ! empty( $item->description ) ? ''.esc_attr( $item->description ).'' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '';
$item_output .= $args->link_before .$prepend.apply_filters( 'the_title', $item->title, $item->ID ).$append;
$item_output .= $description.$args->link_after;
$item_output .= '';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}











[手册]WordPress 3.0 之 wp_nav_menu 详解 有 18 篇评论
还是没有看懂。我想添加一个li标签在ul标签内如何做到?比如
首页
文章分类1
文章分类2
最后一个class不一样,我要怎么写如这里,跪求大神解决。
如果你只是想给文章分类2一个不同的样式,就不需要这么麻烦了,因为这个函数会自动给每一个菜单都设定唯一的ID。
如果你是说硬性添加一个Li标签进去,有两种方法:
1、Javascrpt,推荐这个方法,使用jQuery可以很方便得将任何代码插入UL标签中。
2、Walker类,就是本文最后提到的,可以设定一个条件插入你需要的任何代码,比如,当判断到当前分类的标题($item->attr_title)是文章分类1的时候,插入指定的文章分类2,或者插入你指定的class。
有没有把category显示在菜单上的呀
很详细啊,不鏎,收藏了!