WordPress 3.0发布已经有一段日子了,今天一时心血来潮,想研究一下新函数 wp_nav_menu. 运用这个新功能可以在后台添加导航菜单,并在前台显示,非常方便。
1、首先,在 functions.php 里添加以下代码:
if (function_exists('add_theme_support')) {
//开启导航菜单主题支持
add_theme_support('nav-menus');
//注册一个导航菜单
register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'primary' ) ) );
}
//没有在后台设置导航菜单时调用的函数
function the_main_nav() {
?>
<div id="menu">
<ul id="nav">
<li><a <?php if (is_home()) echo " class=\"current\""; ?> href="<? php bloginfo('url'); ?>/">Home</a></li>
<?php wp_list_cats('style=list'); ?>
</ul>
</div>
<?php } ?>
2、在模版中添加导航菜单的标签:
$menu_args = array( //最外层容器的标签名,默认div 'container' => 'div', //最外层容器的class名 'container_class' => 'mainNavBlock', //最外层容器的id名 'container_id' => 'menu', //导航菜单ul标签的class名 'menu_class' => 'mainNav', //导航菜单ul标签的id名 'menu_id' => "nav", //是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'echo' => true, //备用的导航菜单函数,用于没有在后台设置导航时调用 'fallback_cb' => 'the_main_nav', //显示在导航a标签之前 'before' => '<p>', //显示在导航a标签之后 'after' => '</p>', //显示在导航链接名之前 'link_before' => '<em>', //显示在导航链接名之后 'link_after' => '</em>', //显示的菜单层数,默认0,0是显示所有层 'depth' => 0, //调用一个对象定义显示导航菜单 'walker' => new Walker_Nav_Menu(), //指定显示的导航名,如果没有设置,则显示第一个 'theme_location' => 'primary', ); //打印导航菜单 wp_nav_menu( $menu_args );
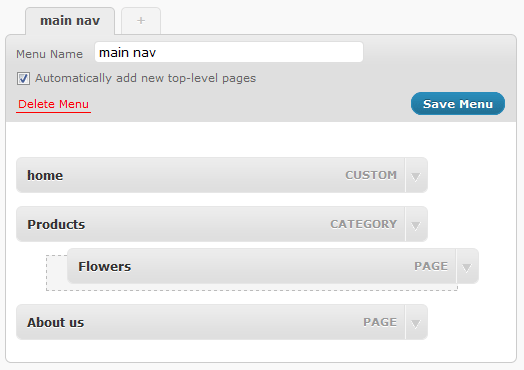
3、现在可以在wordpress后台 Appearance(外观) > Menus(菜单) 中设置菜单了。
设置的方法很简单,先创建一个菜单(Create Menu),然后在左边添加需要的菜单项目,并设置标题属性(Title Attribute),唯一值得注意的是如果想将某个菜单设置为子菜单,只需要将它拖动到父菜单的下面,然后往右拖动一格即可。

往右拖动 Flowers 目录即可将其设置为子菜单。
下面是一个walker类的实例,可以在导航菜单下显示说明:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$prepend = '<strong>'; $append = '</strong>';
$description = ! empty( $item->description ) ? ''.esc_attr( $item->description ).'' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '';
$item_output .= $args->link_before .$prepend.apply_filters( 'the_title', $item->title, $item->ID ).$append;
$item_output .= $description.$args->link_after;
$item_output .= '';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}











[手册]WordPress 3.0 之 wp_nav_menu 详解 有 18 篇评论
嗯嗯 不错 太好了
😉 这模版看的太爽了,能不能给我份啊·· 想要你这样的模版
😛 😎 😎 😎 😎 😎 不错,学习了。
Friends, your site is very beautiful!!!!
Thanks!
虽然还是没改出效果,但是平心而论,还是看老外的教程看的比较懂。。。唉,也许是我太菜了。。。
学习中,朋友,很强!佩服
谢谢igor!
😉 我要好好看看啦!
看到这样的网站,我有种想死的冲动,为什么我就做不出来呢
谢谢,总有一天你也能做出来的!到时候你会有“嗨,就这么回事嘛!”的感觉哦。
你好请问下你顶部的导航是怎么调用的能分享下么? 🙂
你好,左上方的导航的代码:
右上方的导航的代码:
< ?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>- |
< ?php wp_register('- ',''); ?>
- < ?php wp_loginout(); ?>
< ?php wp_meta(); ?>😉 很好的教程,谢谢分享哈~