自定义drupal主题设置
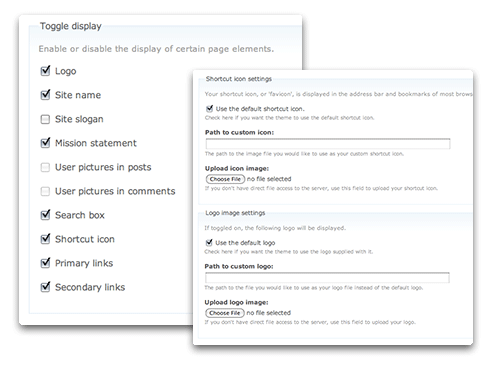
在drupal主题配置页面,由drupal主题输出的各种页面元素都可以被启用或者禁用.配置页面位于"Administer > Site building > Themes > themeName".例如,在该页面上,取消对"Site slogan"的选中,就可以禁用掉站点标语(slogan)了.

这些复选框,是根据.info文件中的特性(features)生成的.声明方式为'features'+“[]”+“=”+特性本身,例如features[] = the_feature。如果一个也没有定义的话,将会使用下面的默认值
features[] = logo
features[] = name
features[] = slogan
features[] = mission
features[] = node_user_picture
features[] = comment_user_picture
features[] = search
features[] = favicon
features[] = primary_links
features[] = secondary_links
为了禁用一些特性,只需要在.info文件中添加你需要的特性就可以了。定义需要的,就会将不需要的忽略掉。有些特性也会启用一些相关的表单字段。例如,'logo'将启用一个上传字段,用于上传图片。
一些注意点:
- .info文件中的内容被缓存了。所以对它的修改都不会显示出来。(不要将它与主题注册表混淆了。)为了清空缓存,你可以这样:
- 点击位于"Administer > Site configuration > Performance"的清空(Clear)按钮
- 如果启用了devel区块的话(devel模块生成的),点击链接"Empty cache"。
- 简单的访问drupal主题选择页面"Administer > Site building > Themes"。
- 已不再支持hook_features()
- 高级drupal主题设置
- 集成颜色模块
原文:http://drupal.org/node/221905
译者:葛红儒,Think in Drupal
高级drupal主题设置
在Drupal的后台,每个drupal主题都拥有一个配置页面,位于admin/build/themes/settings/themeName。在该页面中有一个表单,里面包含一些标准设置,比如“Logo image settings” 和“Shortcut icon settings.”。
现在,在Drupal 6中,drupal主题作者可以通过向该表单添加额外的设置来定制这个页面。在Drupal 5中,主题作者和主题用户首先需要安装主题设置API模块(5.x-2.1或者最新版本),这样才能使用下面介绍的方法。
为你的自定义drupal主题设置添加表单小部件(widgets)
首先,在你的drupal主题目录下面,创建一个theme-settings.php文件,并添加一个themeName_settings() 或者themeEngineName_settings()函数。最好是用themeEngineName_settings()表单,这样他人会更容易的基于你的主题创建子主题。在函数中,应该使用表单API来创建要添加的表单小部件。
例如:为了向Garland主题添加设置,需要在drupal主题的theme-settings.php文件中添加garland_settings() 或者phptemplate_settings()函数。
如果一个用户以前保存过主题设置表单,那么保存过的值将通过$saved_settings参数传递给这个函数。对于添加到表单的小部件,其返回类型应该为表单API数组。
下面例子中的注释给出了更详细的解释:
[syntaxHighLighter brush="php"]
<?php
// An example themes/garland/theme-settings.php file.
/**
* Implementation of THEMEHOOK_settings() function.
*
* @param $saved_settings
* array An array of saved settings for this theme.
* @return
* array A form array.
*/
function phptemplate_settings($saved_settings) {
/*
* The default values for the theme variables. Make sure $defaults exactly
* matches the $defaults in the template.php file.
*/
$defaults = array(
'garland_happy' => 1,
'garland_shoes' => 0,
);
// Merge the saved variables and their default values
$settings = array_merge($defaults, $saved_settings);
// Create the form widgets using Forms API
$form['garland_happy'] = array(
'#type' => 'checkbox',
'#title' => t('Get happy'),
'#default_value' => $settings['garland_happy'],
);
$form['garland_shoes'] = array(
'#type' => 'checkbox',
'#title' => t('Use ruby red slippers'),
'#default_value' => $settings['garland_shoes'],
);
// Return the additional form widgets
return $form;
?>
[/syntaxHighLighter]
注意,主题作者可以使用高级表单API(auto-completion,可伸缩字段集)和JQuery javascript来创建复杂的动态的表单。
在你的drupal主题文件中获取关于设置的值
为了在drupal主题的template.php 或者.tpl.php文件中取回设置的值,可以简单的使用theme_get_setting('varname')。具体细节参看Drupal API:http://api.drupal.org/api/6/function/theme_get_setting。
例如:
[syntaxHighLighter brush="php"]
<?php
$happy = theme_get_setting('garland_happy');
?>
[/syntaxHighLighter]
原文:http://drupal.org/node/177868
译者:葛红儒,Think in Drupal