drupal主题 初始化默认值
初始化默认值
由于我们不能保证用户是否会访问页面admin/build/themes/settings/themeName,所以我们需要为我们的自定义设置初始化默认值。
只有当我们提交过admin/build/themes/settings/themeName后,主题设置变量才被保存起来,所以在我们的template.php文件中,我们需要检查变量的设置情况。如果没被设置,我们需要将其设置为默认值。我们是这样做的,首先取出一个变量,查看它是不是为null,如果是的话,我们使用variable_set()来保存默认值,接着使用theme_get_setting('', TRUE)在Drupal内部强制刷新设置。
在你的template.php文件的顶部附近添加下面的代码:
[syntaxHighLighter brush="php"]
<?php
/*
* Initialize theme settings
*/
if (is_null(theme_get_setting('garland_happy'))) { // <-- change this line
global $theme_key;
/*
* The default values for the theme variables. Make sure $defaults exactly
* matches the $defaults in the theme-settings.php file.
*/
$defaults = array( // <-- change this array
'garland_happy' => 1,
'garland_shoes' => 0,
);
// Get default theme settings.
$settings = theme_get_settings($theme_key);
// Don't save the toggle_node_info_ variables.
if (module_exists('node')) {
foreach (node_get_types() as $type => $name) {
unset($settings['toggle_node_info_' . $type]);
}
}
// Save default theme settings.
variable_set(
str_replace('/', '_', 'theme_'. $theme_key .'_settings'),
array_merge($defaults, $settings)
);
// Force refresh of Drupal internals.
theme_get_setting('', TRUE);
}
?>
[/syntaxHighLighter]
注意,在前面代码中第一行的变量“garland_happy”,应被替换为你自定义主题设置中的变量名,而$defaults数据也应该是从你的theme-settings.php文件中拷贝过来的。
为新版本主题添加额外的设置
当你的主题发布了1.0版本以后,对于2.0版本,你将想要添加一些额外的自定义设置。这一过程非常直接。这里你需要注意的是第3步中的代码初始化。
- 在你的theme-settings.php文件中,向变量$defaults 和$form添加新的设置。
- 在你的template.php文件中,在初始化主题设置代码中,向变量$defaults中添加设置。
- 在你的template.php文件中,修改初始化代码,从你新添设置中任选一个,查看它是否存在。例如,如果你添加了多个设置,包括一个garland_slippers设置,你应该将初始化主题设置代码的第一行改为:
if (is_null(theme_get_setting('garland_slippers'))) { - 这样就能将新加的自定义设置的默认值,添加到已保存的自定义设置的值中了。
原文:http://drupal.org/node/177868
译者:葛红儒, Think in Drupal
drupal主题中 集成颜色(color)模块
Color.module允许管理对一个drupal主题的颜色方案进行全面的修改.通过选择一个5色的调色板(从一个颜色集中选出或者手工给出),你可以修改整个drupal主题的颜色.该模块可以修改样式表和重新显示的图片.然而,drupal主题必须为此提供特定的钩子,而所创建的设计必须能够适应这一模块.本文档揭示了创建一个多颜色drupal主题的基本知识.
设计

由于color.module的工作方式,并不是每个设计都能使用color.module.
我们在基本设计中放置一个透明的图片,在基本设计中,东西都有了,就缺背景颜色了.接着,我们将这个图片放到一个彩色背景上面,从而得到一个彩色的版本.最终,我们将这个合成的图片切成更小的图片然后将它们分别保存到图片文件中.
我们根据你的定义,还对样式表进行了处理,还修改了所有的颜色.该模块以调色板作为参考, 平滑的对颜色作出了修改.对于没有出现在调色板中的颜色,那么就为其选出一个最接近它的调色板颜色(无论它是一个链接,文本或者背景颜色).
所以,在photoshop的设计模式中,一定包含一个多层的文件,而在层次堆栈的最底部包含一个或者多个背景颜色层,而其它层则放在了背景颜色层的上面.当你保存基本图片时,你需要把所有的层合并到一起,使得背景颜色层融合到其中.以Garland的base.png文件为例(使用图片编辑器打开它以查看其透明性).这里有一个视频,讲述了如何使用Photoshop创建你自己的base.png文件.
在这一过程中生成的所有文件都将被写入到/files/css中,以取代默认图片.这意味着如果没有color.module的话,彩色主题仍然可以工作,不过使用的是默认颜色方案(color scheme).
原文: http://drupal.org/node/108459
译者: 葛红儒, Think in Drupal
drupal主题中 集成color模块实践
让我们以Garland为例.最重要的文件位于themes/garland/color子目录中:
base.png
它包含了主题的基本设计,它是合成的,并将被切分成多个图片.
color.inc
这个文件包含了用来对主题着色的所有参数.参看下面.
preview.css
这个样式表是用来在颜色修改器上生成预览的.
preview.png
这个图片是用来在颜色修改器上生成预览的.
color/color.inc的使用,使得颜色挑选器出现在主题的设置中.它是一个规范的PHP文件,其中包含一个$info数组,其值如下:
Schemes(方案)
[syntaxHighLighter brush="php"]
<?php
array('schemes' => array(
'#0072b9,#027ac6,#2385c2,#5ab5ee,#494949' => t('Blue Lagoon (Default)'),
'#464849,#2f416f,#2a2b2d,#5d6779,#494949' => t('Ash'),
'#55c0e2,#000000,#085360,#007e94,#696969' => t('Aquamarine'),
'#d5b048,#6c420e,#331900,#971702,#494949' => t('Belgian Chocolate'),
'#3f3f3f,#336699,#6598cb,#6598cb,#000000' => t('Bluemarine'),
'#d0cb9a,#917803,#efde01,#e6fb2d,#494949' => t('Citrus Blast'),
'#0f005c,#434f8c,#4d91ff,#1a1575,#000000' => t('Cold Day'),
'#c9c497,#0c7a00,#03961e,#7be000,#494949' => t('Greenbeam'),
'#ffe23d,#a9290a,#fc6d1d,#a30f42,#494949' => t('Mediterrano'),
'#788597,#3f728d,#a9adbc,#d4d4d4,#707070' => t('Mercury'),
'#5b5fa9,#5b5faa,#0a2352,#9fa8d5,#494949' => t('Nocturnal'),
'#7db323,#6a9915,#b5d52a,#7db323,#191a19' => t('Olivia'),
'#12020b,#1b1a13,#f391c6,#f41063,#898080' => t('Pink Plastic'),
'#b7a0ba,#c70000,#a1443a,#f21107,#515d52' => t('Shiny Tomato'),
'#18583d,#1b5f42,#34775a,#52bf90,#2d2d2d' => t('Teal Top'),
));
?>
[/syntaxHighLighter]
这个条目包含了一个简单的数组,里面为预定义的配色方案.每个条目必须有5个颜色,一个标题,其格式如上所示.
第一个方案是作为参考用的,必须与主题的默认图片和样式表紧密匹配.否则,最终的颜色可能就是不是用户想要的了.关于颜色是如何计算的,更多信息可参看'stylesheets'(“样式表”)一节.
要拷贝的图片
[syntaxHighLighter brush="php"]
<?php
array('copy' => array(
'images/menu-collapsed.gif',
'images/menu-expanded.gif',
'images/menu-leaf.gif',
));
?>
[/syntaxHighLighter]
这个数组包含了一列不能修改的图片.它们将和生成的图片和样式表放置在一起.
填充区和梯度
为了对图片着色,我们创建一个和基图片一样大小的目标图片,并且画出彩色区域和一个梯度.我们可以使用(x, y, width, height)声明区域的坐标,从而定义它们的位置,这样做非常灵活.
[syntaxHighLighter brush="php"]
<?php
array('gradient' => array(0, 37, 760, 121));
?>
[/syntaxHighLighter]
You can specify one vertical two-color gradient.
[syntaxHighLighter brush="php"]
<?php
array('fill' => array(
'base' => array(0, 0, 760, 568),
'link' => array(107, 533, 41, 23),
));
?>
[/syntaxHighLighter]
你可以为每个调色板颜色声明相应的区域.而在该区域中就会使用选择的颜色进行填充.可用颜色有'base'(基本), 'link'(链接), 'top'(顶部), 'bottom' (底部)和'text'(文本).
切图
接着,你要进行切图了,你需要在基图片上定义相应的区域.这里,你还需要使用(x, y, width, height)作为坐标,以及在样式表中所用到图片的名字. The logo and screenshot slices are special and always take the same filename.标志和截图(logo和screenshot)有些特殊,它们采用一贯的文件名。截图需要被重新调整大小,调整为150x90像素。
[syntaxHighLighter brush="php"]
<?php
array('slices' => array(
'images/body.png' => array(0, 37, 1, 280),
'images/bg-bar.png' => array(202, 530, 76, 14),
'images/bg-bar-white.png' => array(202, 506, 76, 14),
'images/bg-tab.png' => array(107, 533, 41, 23),
'images/bg-navigation.png' => array(0, 0, 7, 37),
'images/bg-content-left.png' => array(40, 117, 50, 352),
'images/bg-content-right.png' => array(510, 117, 50, 352),
'images/bg-content.png' => array(299, 117, 7, 200),
'images/bg-navigation-item.png' => array(32, 37, 17, 12),
'images/bg-navigation-item-hover.png' => array(54, 37, 17, 12),
'images/gradient-inner.png' => array(646, 307, 112, 42),
'logo.png' => array(622, 51, 64, 73),
'screenshot.png' => array(0, 37, 400, 240),
));
?>
[/syntaxHighLighter]
文件
最后,你需要为你的主题声明文件所在的位置。你需要为预览准备一个图片和样式表,还需要一个基图片。
[syntaxHighLighter brush="php"]
<?php
array(
'preview_image' => 'color/preview.png',
'preview_css' => 'color/preview.css',
'base_image' => 'color/base.png',
);
?>
[/syntaxHighLighter]
* 在Drupal6中,Color.module不再需要基图片了,这意味着不使用图片也可以使用该模块。
样式表
color.module将会读入一个主题的style.css文件,以及使用@import语句引入的其它样式,并创建一个新的style.css文件。它将使用一个调色板颜色作为参考,根据上下文,修改CSS中的颜色。
- Links(链接): 使用'link'颜色,根据规则它适用于一个元素。
- Text(文本): 使用'text'颜色,根据规则它适用于color: styles中。
- Base(基本): 'base'颜色,适用于其它所有地方。
然而,如果样式表中的一个颜色与参考颜色中的一个完全匹配的话,那么将会忽略上下文,而将会使用相匹配的那个颜色。

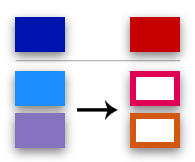
例如,假定你默认的参考颜色为深蓝色(dark blue),但是你把它修改为了红色(red).你的默认样式表包含了浅蓝和灰紫色,都相对于这个参考颜色。
最终颜色(紫红色和棕色)与红色的差别,类似于原始颜色与蓝色的差别。用技术术语来说:色调,饱和度和亮度上的相对差别将被保存起来。
如果你发现color.module使用了错误的参考颜色,可以尝试将不同的部分放到独立的CSS规则中,每一个都使用自己的选择器{ ... },这样就不会和上下文冲突了。
注意,如果你在修改颜色方案以后,编辑了你的样式表,你需要重新提交颜色方案,以重新生成颜色偏移后的版本。
如果希望样式表中的一些颜色不被修改,你需要在它们的CSS上面放置下面的标记:
/*******************************************************************
* Color Module: Don't touch *
*******************************************************************/
你只能在你的style.css文件中使用这个标记。它在全局都适用,所以如果你在一个引入的样式表中使用它的话,@import语句下面的所有颜色都将被保留起来。
使颜色相匹配
生成的图片,与生成的样式表中的颜色一定要匹配,这一点非常重要。否则,边缘看起来就会异常丑陋。
为了能够匹配起来,基图片中的像素在区域中必须使用一个简单的颜色,因为在这里必须与CSS定义的颜色相匹配。因为我们不知道CSS定义的颜色出现在基图片中的哪个位置,我们可以使用一个全局复合颜色,它在整个设计中都是相同的。Garland使用了白色。注意,在Garland基图片中,的确包含了比如灰色和黑色像素,但是只有出现在图片使用它作为背景颜色的区域(例如,页首)。除了白色以外,黑色或者灰色也是很好的候选。
[syntaxHighLighter brush="php"]
<?php
array('blend_target' => '#ffffff');
?>
[/syntaxHighLighter]
刨根究底的人可以阅读一下color.module中的代码,特别是_color_shift()函数,这能帮助你理解这是如何实现的以及为什么这样。
PHPTemplate的修改
最终,你需要在你的主题中适用color.module的钩子。我们以一个PHPTemplate主题为例,但是这也适用其它的引擎。
在你主题的template.php文件中,添加下面的代码片断(Drupal 6.x):
[syntaxHighLighter brush="php"]
<?php
/**
* Override or insert PHPTemplate variables into the templates.
*/
function phptemplate_preprocess_page(&$vars) {
// Hook into color.module
if (module_exists('color')) {
_color_page_alter($vars);
}
}
?>
[/syntaxHighLighter]
在Drupal 5.x中,你需要添加下面的代码:
[syntaxHighLighter brush="php"]
<?php
/**
* Override or insert PHPTemplate variables into the templates.
*/
function _phptemplate_variables($hook, $vars) {
if ($hook == 'page') {
// Hook into color.module
if (module_exists('color')) {
_color_page_alter($vars);
}
return $vars;
}
return array();
}
?>
[/syntaxHighLighter]
这将允许模块覆写你主题的logo,样式表和截图。如果你要在_phptemplate_variables中作其它的修改,你需要将它们合并到这段代码中。
原文:http://drupal.org/node/108459
译者:葛红儒, Think in Drupal